Android Image Swipe Back effect
Swipe back effect like Facebook Linkedin
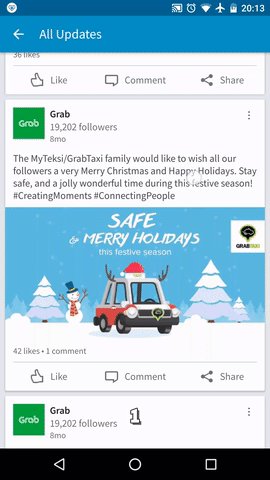
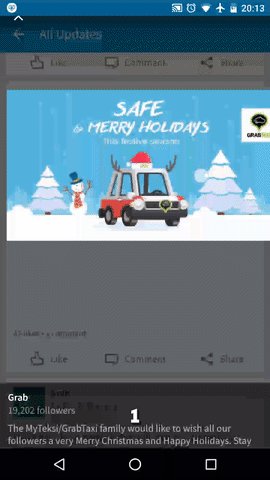
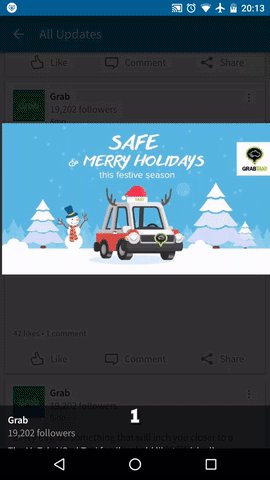
Effect:


Linkedin <–> My Implementation
Pre-requisite
Your theme style of this particular activity should be setup with
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:background">#00000000</item>
<item name="android:windowIsTranslucent">true</item>
The below code is recommended if you hit any weird behaviour while re-enter your activity.
rootlayout.getBackground().setAlpha(255);
Talk is cheap
- Override the image on touch listener with our imageOnTouchListener.
Image On Touch Listener Event
Action Down: Touch Event
- Save the start Raw XY of the touch
Action Move: Drag Event
- Get current Raw XY of the touch
- Calculate Diff of Current XY with Start XY
- Save the Diff of XY to mMotionX and mMotionY
- Update the layoutParams of View
- Update the Alpha value of RootLayout
Action Cancel: Cancel Event
- If image Move more than predefined value (100), call onBackPressed() to achieve Image Swipe Back event
- Else, reset the image back to the intial position.
Show me the code
Closing
Personally I think this code can be more optimize, yet this is the best I could delivered at this moment.
If you have any suggestion on this code please comment, highly appreciate for it.
Thanks for reading.