Fancy Music Spectrum Animation
Intro
I am impressed with the animation from dribble and decided to write an implementation of the following animation.
Project : Github
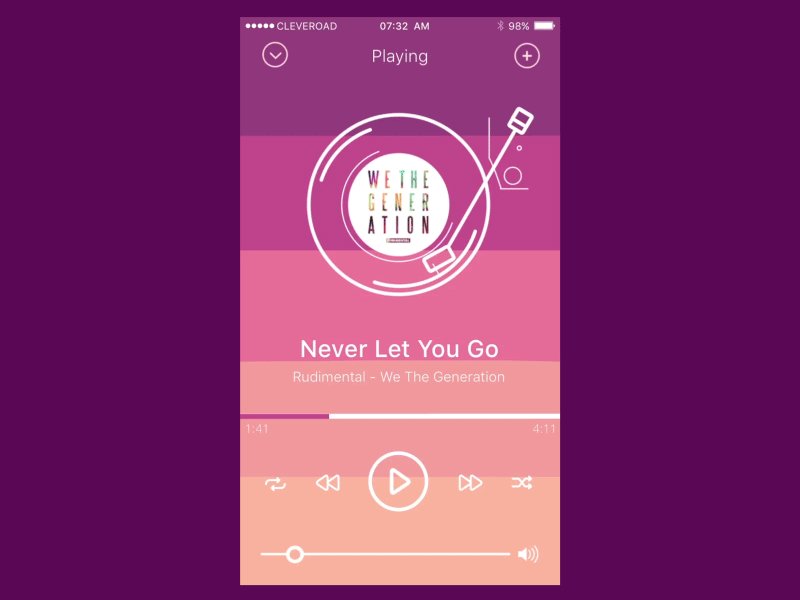
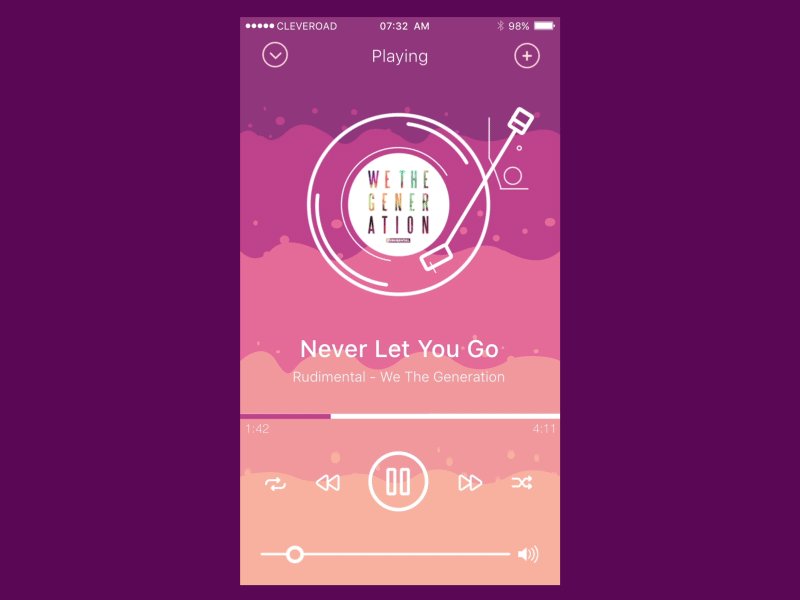
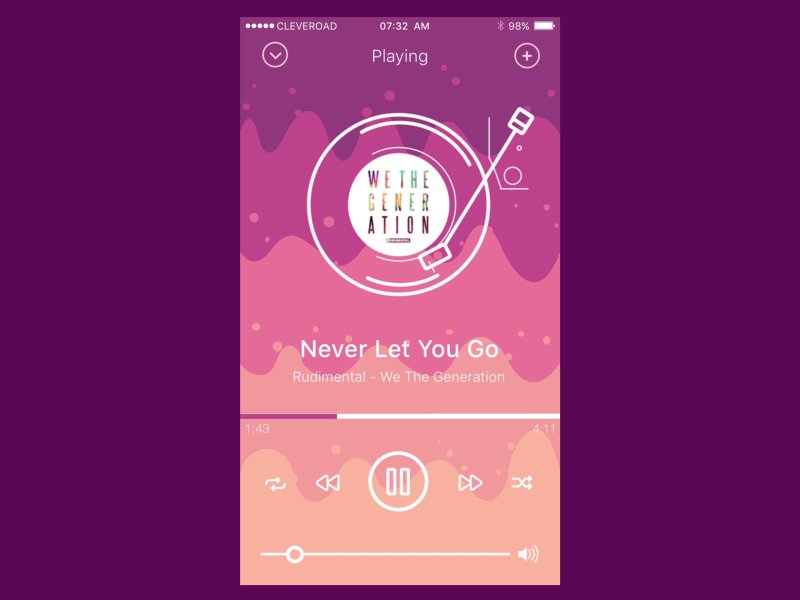
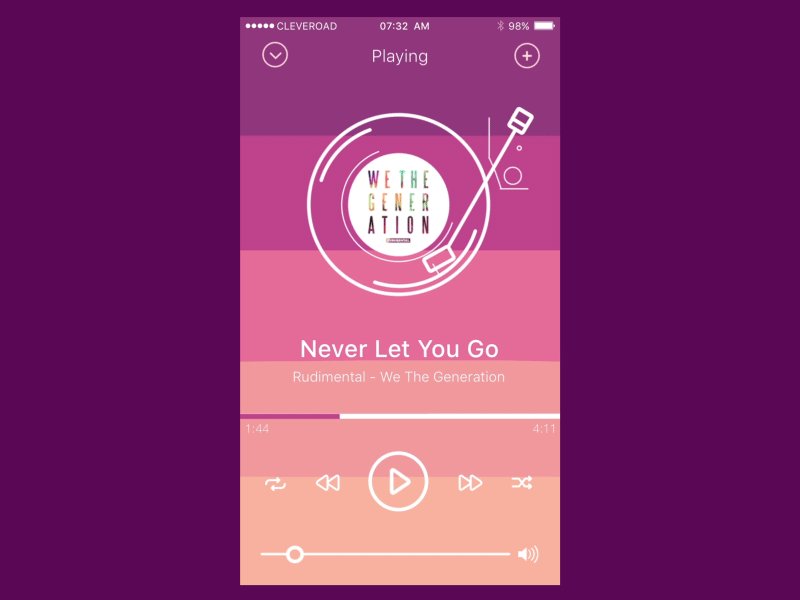
Animation : Player Concept by Veronika Bass
I am impressed with the animation from dribble and decided to write an implementation of the following animation.
Also, I have found the implementation of their product Wave In App – CleverRoad Github. The code is written in OpenGL and the animation is repeating in consistent pattern compare to the fancy animation that shown in their showcase.
Thus, I decided to write an implementation with Android Canvas as a practice.
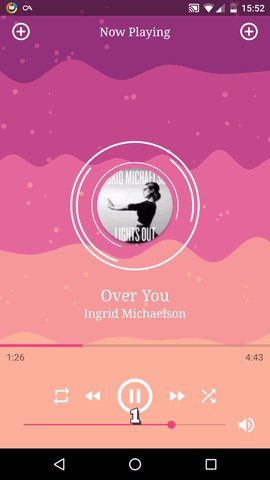
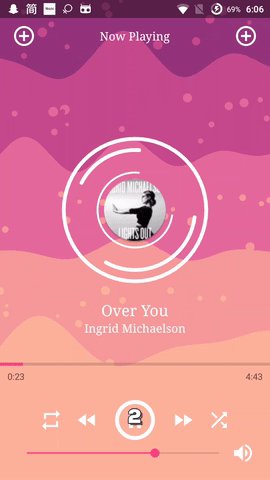
Animation Preview
Target

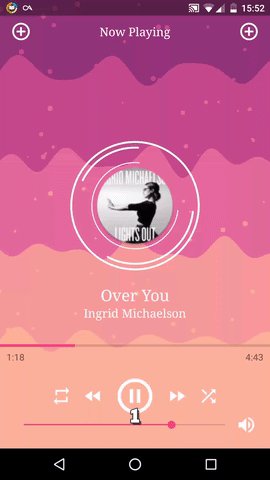
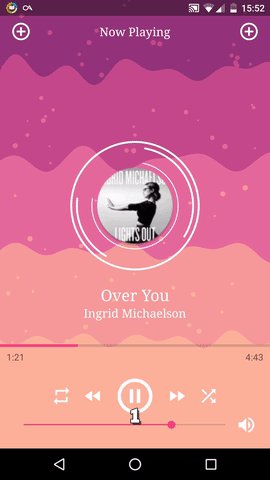
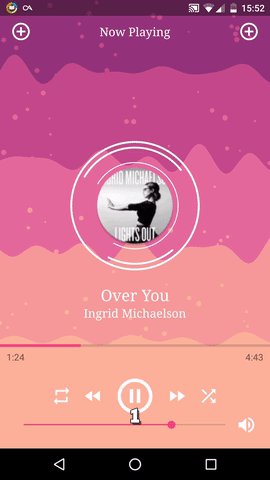
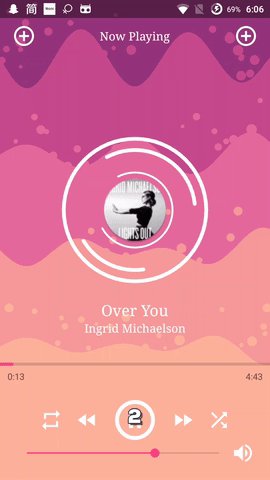
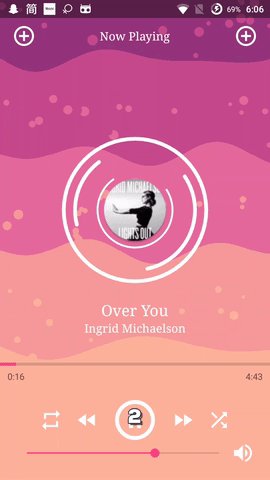
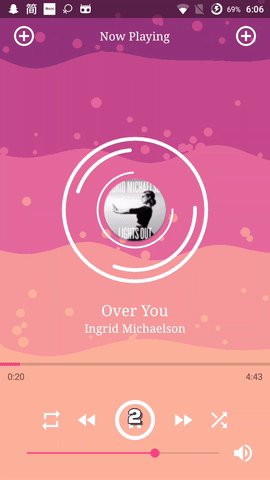
My Implementation


Show Me The Code
Conclusion
In this practice, I study the following packages:
- Media Player – Play Music
- Media Fx Visualizer – Simulate Spectrum Graph (Rely on Volume, Volume increase, pitch increase, Volume 0, pitch 0)
- Surface View – Update Graph simultaneously (reduce GPU VSync and Command Issues).
- Object Animator – Animate Object with getter setter invalidate